本文主要介绍如何将 anyRTC WeChat SDK 集成到你的项目中以及相关注意事项。
开发前提条件
在使用 anyRTC WeChat SDK 之前,你需要:
-
注册 一个有效的 anyrtc 账号。
-
在控制台创建一个项目。
-
项目配置接口权限
申请微信小程序「推流组件」和「拉流组件」的权限,步骤如下:
-
查看申请「推流组件」和「拉流组件」权限的条件。
-
登录微信小程序控制台,修改服务类目,在「设置」-「基本设置」-「基本信息」中找到「服务类目」,点击后方的修改,修改成功符合步骤1要求的类目。
-
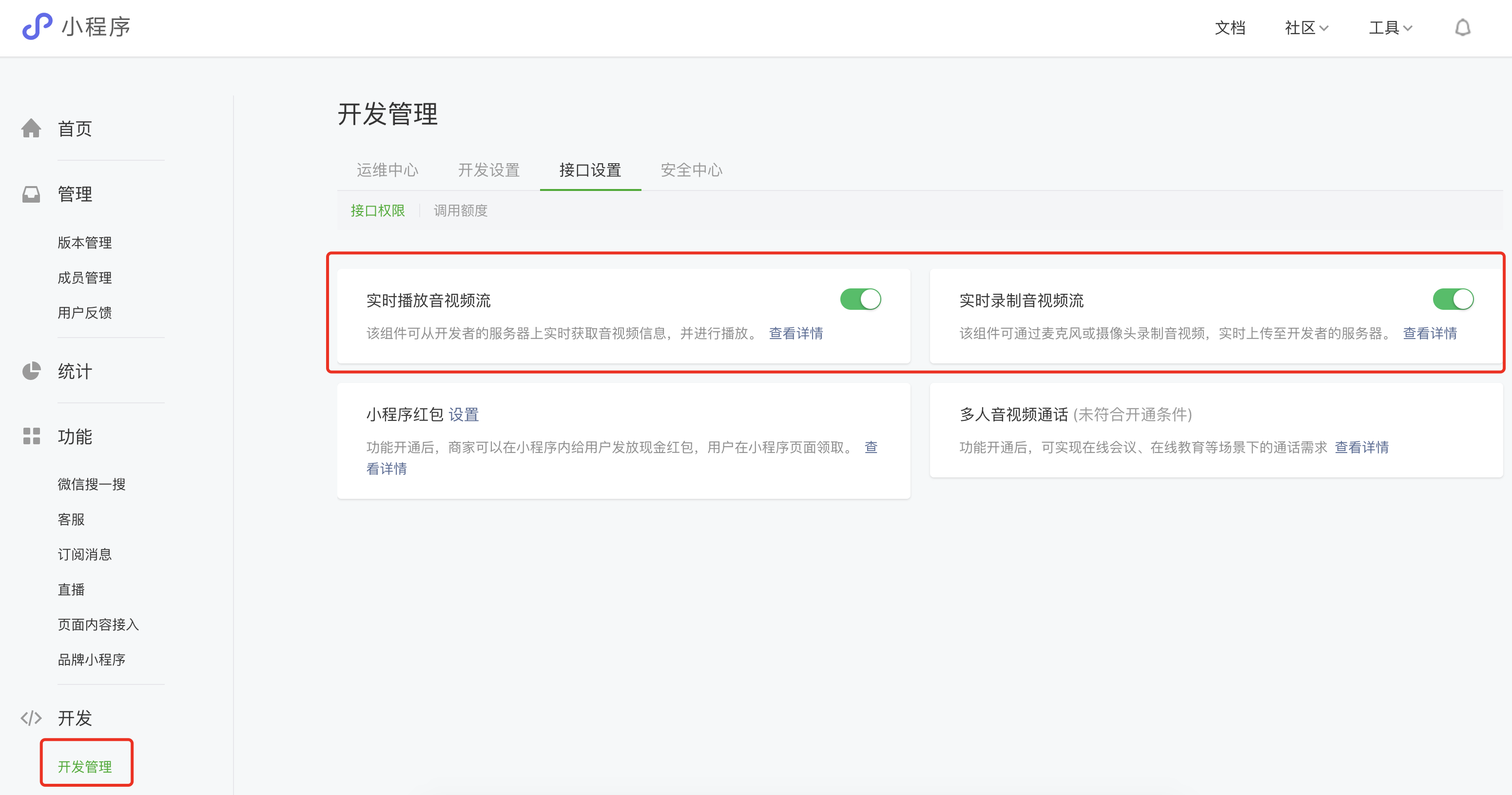
登录微信小程序控制台,开通组件权限,在「开发管理」-「接口设置」中打开「实时播放音视频流」和「实时录制音视频流」的开关,见下图。

-
-
项目配置合法域名
前往小程序管理后台 ,找到「开发」-「开发管理」- 「开发设置」 - 「服务器域名」,点击修改,按照下方的域名进行设置并提交保存,注意事项请参考这里。
// request合法域名 https://wtgw.agrtc.cn // socket合法域名 wss://wtnode.agrtc.cn wss://wtnode1.agrtc.cn wss://wtnode2.agrtc.cn wss://wtnode3.agrtc.cn
上线必须设置,否则请求会被微信拦截;
项目测试阶段可以在「项目设置」中勾选 不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书
如果你的网络环境部署了防火墙,请根据 穿透企业防火墙 打开相关端口。
项目默认使用 APPID 完成鉴权。如果对安全性要求高建议启用 Token 鉴权机制,详见 鉴权认证 文档。
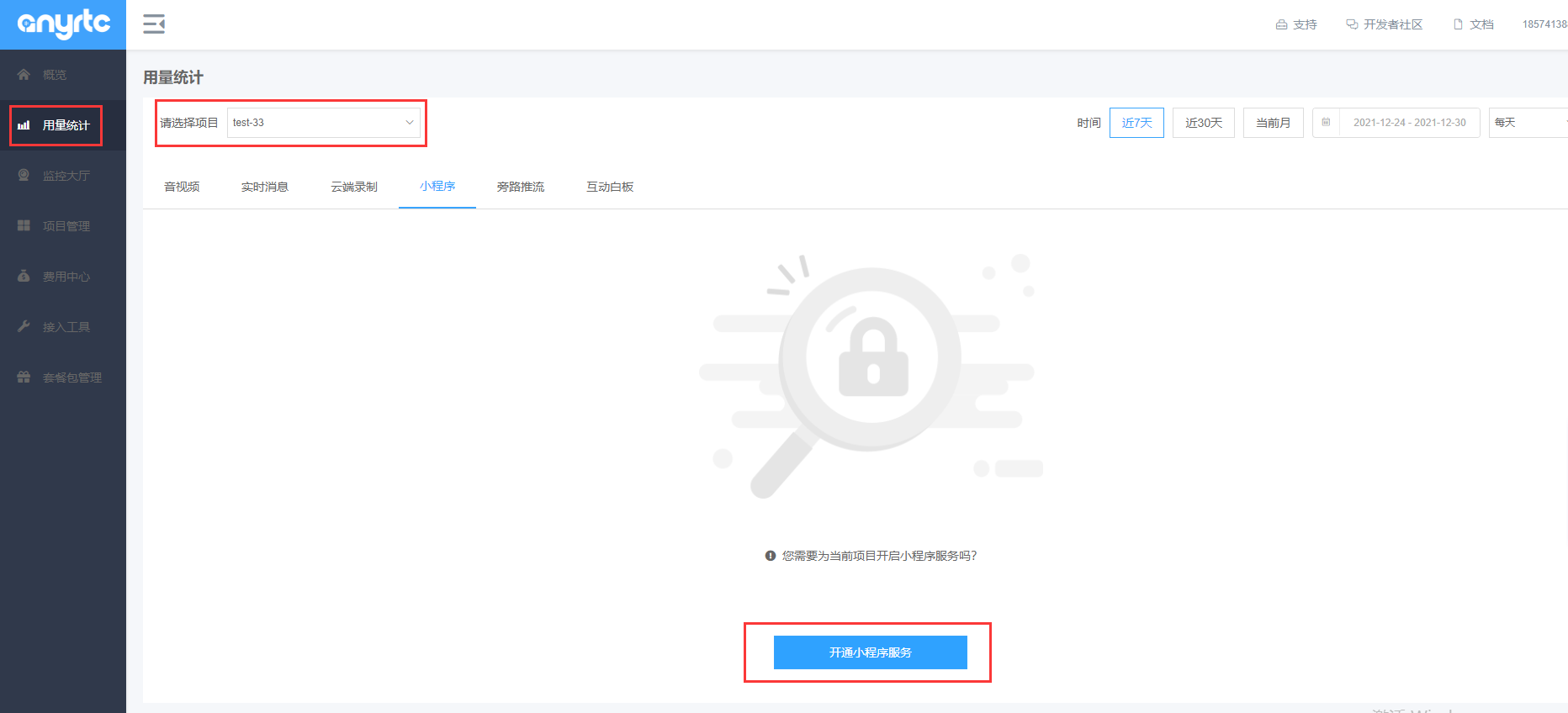
- 开通小程序服务
参考图中所示,在anyRTC控制台开通小程序服务

快速集成
本小节介绍如何快速将 SDK 集成到项目中。
获取 AppID
参考以下步骤获取一个 AppID。若已经拥有 AppID,请跳过当前步骤,直接查看操作流程。
导入 SDK
-
npm 下载
npm i ar-rtc-miniapp -S -
官网下载
- 官网下载中心找到 「RTC SDK 下载」 的 微信小程序 端
var ArRTC = require('/<YOUR_PATH>/to/ArRTCMiniapp@latest'); -
github下载
- 前往 github,
clone或Download ZIP下载
var ArRTC = require('/<YOUR_PATH>/to/ArRTCMiniapp@latest'); - 前往 github,
-
本地引入
var ArRTC = require('/<YOUR_PATH>/to/ArRTCMiniapp@latest');
操作流程
初始化客户端
调用 client 方法生成本地客户端对象,然后调用 init 方法填入获取到的 App ID,初始化客户端对象。
// 生成本地客户端对象
var client = new ArRTC.client();
// 初始化客户端对象
await client.init(<APP_ID>);
只有 App ID 相同的应⽤才能互通。
加入频道
rtCClient 的实例提供了 join 方法可以登录 RTC 系统,join 方法支持传入一个对象作为参数,对象包含两个属性 Channel 和 uid。
Channel:频道号。uid:用户身份,必须为字符串,不可超过 48 字节,可设为空、null 或 "null"。
client.join(undefined, Channel, uid, () => {});
录制本地音频
通过小程序 live-pusher 官方组件,录制本地音频,详见:live-pusher。
<live-pusher mode='RTC' wx:if='{{ publishUrl }}' enable-camera='false' class='live-pusher' url='{{ publishUrl }}' autopush='true'></live-pusher>
发布本地音频
登录成功后,调用 publish 发送本地音频:
client.publish((url) => {
this.setData({ publishUrl: url });
});
接收远端的音频并订阅
监听 client 上的 stream-added 事件。 该回调中会包含远端用户的 ID。
client.on('stream-added', (data) => {
const { uid } = data;
// 订阅远端音频
client.subscribe(uid, (url) => {
this.data.operationUser.push({ uid, pullUrl: url });
this.setData({ operationUser: this.data.operationUser });
})
});
播放远端音频
通过小程序 live-player 官方组件,播放远端音频,详见:live-pusher。
详见:live-player。
<live-player autoplay='true' mode='RTC' class='live-player' src='{{ item.pullUrl }}'></live-player>
监听拉流地址更新
监听 client 上的 update-url 事件。 该回调中会包含远端用户的 ID 和更新后的拉流地址。
client.on('update-url', (data) => {
const { uid, url } = data;
this.data.operationUser.forEach((item) => {
if (item.uid == uid) {
item.pullUrl = url;
}
});
this.setData({ operationUser: this.data.operationUser });
});
远端用户取消发布
监听 client 上的 stream-removed 事件。 该回调中会包含远端用户的 ID。
client.on('stream-removed', (data) => {
const { uid } = data;
this.data.operationUser.forEach((item, index) => {
if (item.uid == uid) {
this.data.operationUser.splice(index, 1);
}
});
this.setData({ operationUser: this.data.operationUser });
});
退出频道
如果需要退出频道,可以调用 leave 和 destroy 方法,退出频道之后可以调用 join 重新加入频道。
// 离开频道
client.leave();
client.destroy(() => {
console.log('success');
}, (err) => {
console.log(err);
});
开发注意事项
- 在发送本地音频前,需要确保已经成功登录 RTC 系统。
- 如果多次监听回调,回调事件会触发多次。
- RTC 支持创建多个 client 实例。
 文档中心
文档中心
