anyRTC Web SDK 是通过 HTML 网页加载的 JavaScript 和 Typescript 库。你可以使用 anyRTC Web SDK 在网页浏览器中调用 API 建立连接,控制音视频通话和直播服务。
请务必使用 HTTPS 协议或者 localhost,否则 SDK 无法正常工作。
核心方法
| 方法 | 描述 |
|---|---|
| createClient | 创建本地客户端 |
本地音视频采集
| 方法 | 描述 |
|---|---|
| createMicrophoneAudioTrack | 通过麦克风创建一个音频轨道对象 MicrophoneAudioTrack |
| createCameraVideoTrack | 通过摄像头创建一个视频轨道对象 CameraVideoTrack |
| createMicrophoneAndCameraTracks | 同时创建麦克风音频轨道 MicrophoneAudioTrack和摄像头视频轨道 CameraVideoTrack |
| createScreenVideoTrack | 通过屏幕共享创建一个视频轨道对象 LocalVideoTrack |
| createBufferSourceAudioTrack | 通过音频文件创建一个音频轨道对象 BufferSourceAudioTrack |
| createCustomAudioTrack | 创建一个自定义的音频轨道对象 LocalAudioTrack |
| createCustomVideoTrack | 创建一个自定义的视频轨道对象 LocalVideoTrack |
媒体设备查询
| 方法 | 描述 |
|---|---|
| getDevices | 获取媒体设备列表 |
| getCameras | 获取摄像头列表 |
| getMicrophones | 获取麦克风列表 |
| getElectronScreenSources | 获取 Electron 屏幕共享源列表 |
日志管理
| 方法 | 描述 |
|---|---|
| enableLogUpload | 打开日志上传功能 |
| disableLogUpload | 关闭日志上传功能 |
| setLogLevel | 设置日志等级 |
全局事件回调
| 方法 | 描述 |
|---|---|
| onCameraChanged | 通知有摄像头设备插入或拔出 |
| onMicrophoneChanged | 通知有麦克风设备插入或拔出 |
| onPlaybackDeviceChanged | 音频播放设备状态变化回调 |
其他
| 方法 | 描述 |
|---|---|
| checkSystemRequirements | 检测浏览器兼容性 |
| getSupportedCodec | 获取支持的编码格式 |
ArRTCClient
调用 createClient 创建一个本地客户端对象 ArRTCClient,代表一个通话中的本地用户。ArRTCClient 类提供音视频通话的核心功能,主要包含以下方法。
| 方法 | 描述 |
|---|---|
| join | 加入频道 |
| leave | 离开频道 |
| publish | 发布本地音视频轨道 |
| unpublish | 取消发布本地音视频轨道 |
| subscribe | 订阅远端用户的音视频轨道 |
| unsubscribe | 取消订阅远端用户的音视频轨道 |
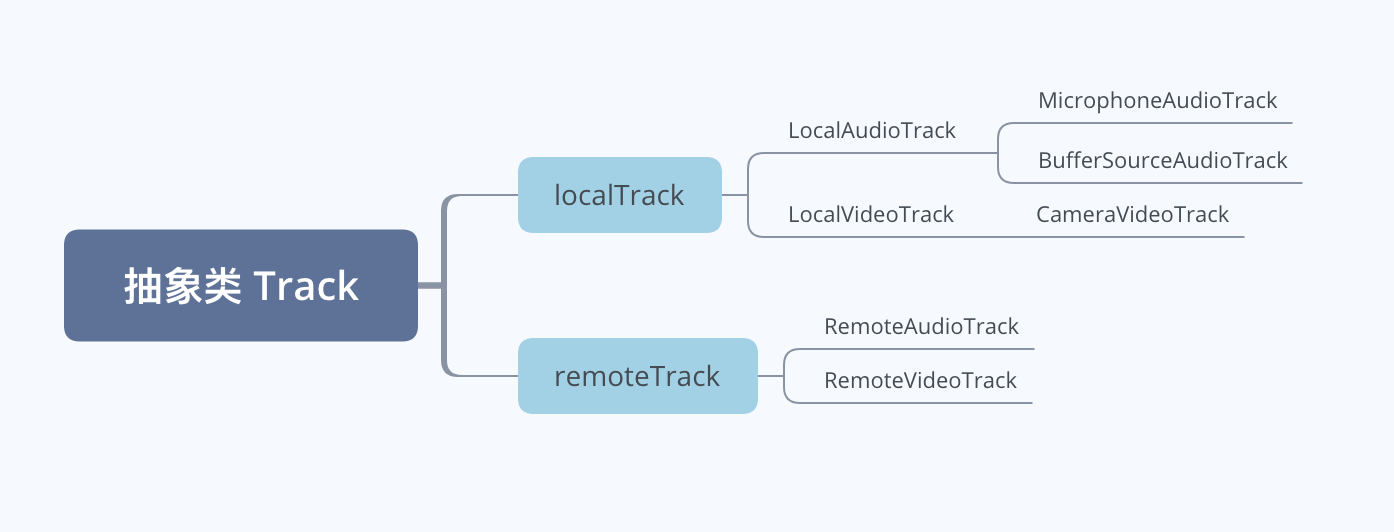
Track
音视频轨道是我们可以通过「本地音视频采集」获取的,我们通过操作音视频轨道对象来控制音视频流的行为,比如:播放、暂停、发布等,音视频轨道也是音视频流的组成部分。

LocalTrack
LocalTrack 是 anyRTC Web SDK 中定义本地音视频轨道的抽象类,可用于本地播放和发布。
SDK 通过不同的方式创建不同的 LocalTrack,返回不同的 LocalTrack 派生类对象。以下列举了所有的 LocalTrack 派生类以及所对应的创建方式:
本地音频轨道
根据创建方式的不同,本地音频轨道可分为以下三种。其中 LocalAudioTrack 派生自 LocalTrack,MicrophoneAudioTrack 和 BufferSourceAudioTrack 派生自 LocalAudioTrack。
| 本地音频轨道 | 描述 |
|---|---|
| LocalAudioTrack | 最基础的本地音频轨道对象,包含了基础的本地音频控制,如播放、设置音量控制。 通过调用 ArRTC.createCustomAudioTrack 创建。 |
| MicrophoneAudioTrack | 本地麦克风音频轨道对象,比 LocalAudioTrack 多一些控制麦克风的方法。 通过调用 ArRTC.createMicrophoneAudioTrack 创建。 |
| BufferSourceAudioTrack | 通过读取音频数据源创建的本地音频轨道,比基础的 LocalAudioTrack 多一些控制音频数据源的方法。 通过调用 ArRTC.createBufferSourceAudioTrack 创建。 |
本地视频轨道
根据创建方式的不同,本地视频可分为以下两种。其中 LocalVideoTrack 派生自 LocalTrack,CameraVideoTrack 派生自 LocalVideoTrack。
| 本地视频轨道 | 描述 |
|---|---|
| LocalVideoTrack | 最基础的本地视频轨道对象,包含了基础的本地视频控制,如播放、美颜。 通过调用 ArRTC.createCustomVideoTrack 或 ArRTC.createScreenVideoTrack 创建。 |
| CameraVideoTrack | 本地摄像头视频轨道对象,比 LocalVideoTrack 多一些控制摄像头和编码参数的方法。 通过调用 ArRTC.createCameraVideoTrack 创建。 |
RemoteTrack
RemoteTrack 是 anyRTC Web SDK 中用于定义远端音视频轨道的抽象类。
在实际操作中,你需要先调用 ArRTCClient.subscribe 订阅远端用户,然后从远端用户对象 ArRTCRemoteUser 中获取派生自 RemoteTrack 的 RemoteAudioTrack 对象和 RemoteVideoTrack 对象。
引入方式
如果你通过 <script> 的方式引入 anyRTC Web SDK,可以通过访问 ArRTC.createClient 来获取导出的模块。
如果你通过 npm 或者模块化的方式引入 anyRTC Web SDK,可以通过以下方式访问 ArRTC:
import ArRTC from "ar-rtc-sdk";
console.log(ArRTC.createClient);
类型模块(适用于 Typescript)
对于 Typescript 开发者,我们提供了 .d.ts 文件导出详细的类型定义。你可以查看 API 文档的 Global 页面,该页面列出了所有 SDK 导出的模块和类型。
import ArRTC, { IArRTCClient } from "ar-rtc-sdk";
const client: IArRTCClient = ArRTC.createClient();
 文档中心
文档中心
