功能描述
为了丰富直播时语音互动的形式,anyRTC Web SDK 允许播放(网络或本地)音频文件、audioBuffer 原始数据,最终通过混音技术合成一路音频发布出去。
混音是指将多个音频轨道合成一路音频轨道。
常用场景:
- 游戏场景:在游戏播放背景音乐的同时,还要播放打斗、金币掉落等音效
- 娱乐互动场景:在直播中的过程中添加掌声、逗笑等音效
- 视频通话场景:在视频会议候场期间播放背景音乐
实现方法
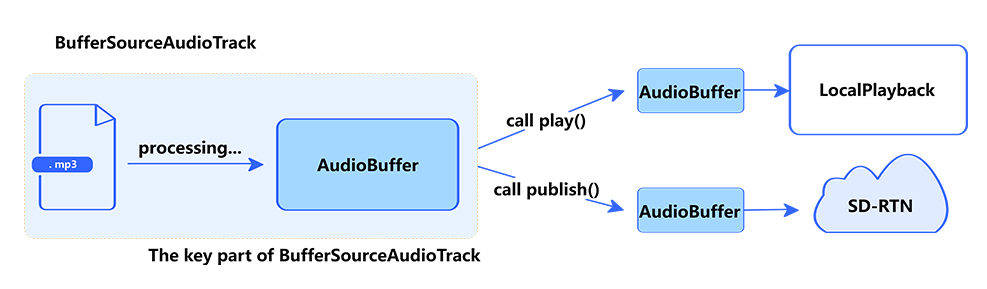
实现音频文件播放可以分为以下几个步骤:
-
通过
createBufferSourceAudioTrack方法创建音频轨道读取音频文件内容,并获取ArrayBuffer数据。 -
通过
startProcessAudioBuffer方法处理音频数据,将ArrayBuffer根据采样率进行解码得到AudioBuffer。 -
调用
play方法将AudioBuffer发送到本地扬声器进行播放 (LocalPlayback)。 -
调用
push方法将音频轨道发布至频道中,SDK 会自动将多个音频进行混音处理,远端将会听到本地发布的所有音源声音。

创建音频文件的音频轨道
通过 createBufferSourceAudioTrack 方法读取(网络或本地)的音频文件,可以获得一个本地音频轨道对象 (BufferSourceAudioTrack)。
// 创建音频轨道
const audioFileTrack = await ArRTC.createBufferSourceAudioTrack({
source: "", // (网络或本地)音频文件;原始音频数据 `audioBuffer`
});
console.log("create audio file track success");
控制音频文件的播放
BufferSourceAudioTrack 该对象提供了以下播放控制相关功能:
- 开始/停止/暂停/恢复处理音频数据(处理已发布的轨道音频数据,远端才能听到该音源的声音)
- startProcessAudioBuffer: 开始读取音频文件并处理音频数据,该方法还支持设置循环播放和开始播放的时间节点等。
- pauseProcessAudioBuffer: 暂停处理音频数据,即暂停播放音频文件。
- resumeProcessAudioBuffer: 恢复处理音频数据,即恢复播放音频文件。
- stopProcessAudioBuffer: 停止处理音频数据,即停止播放音频文件。
- 本地播放/暂停音频
- 跳转到指定时间的音频节点
- seekAudioBuffer: 跳转到指定位置。
- 其他
- getCurrentTime: 获取当前播放进度 (秒)。
- duration: 获取当前音频文件的总时长 (秒)。
调用 play 和 publish 方法前需要先处理音频数据(调用 startProcessAudioBuffer 将 ArrayBuffer 解码成 AudioBuffer)。
API 示例:
// 获取当前播放进度 (秒)
audioFileTrack.getCurrentTime();
// 当前音频文件的总时长(秒)
audioFileTrack.duration;
// 跳转到 50 秒的位置
audioFileTrack.seekAudioBuffer(50);
发布音频文件的音频轨道
anyRTC Web SDK 支持发布多个音频轨道,将 audioFileTrack 和麦克风的音频轨道或者其他音频文件轨道一起发布就可以实现混音。
// 以循环播放的模式开始处理音频数据
audioFileTrack.startProcessAudioBuffer({ loop: true });
// 采集麦克风音频轨道
const microphoneTrack = await ArRTC.createMicrophoneAudioTrack();
// 将 audioFileTrack 和麦克风音频轨道一起发布开始混音
await client.publish([microphoneTrack, audioFileTrack]);
暂停音频数据处理,远端将会无法听到该声源的声音。
// 暂停处理音频数据
audioFileTrack.pauseProcessAudioBuffer();
恢复处理暂停的音频数据,远端将再次听到该声源的声音。
// 恢复处理音频数据
audioFileTrack.resumeProcessAudioBuffer();
停止处理音频数据,远端将会无法听到该声源的声音。被停止处理的音频数据,无法恢复处理,只能重新开始处理(startProcessAudioBuffer)。
// 停止处理音频数据
audioFileTrack.stopProcessAudioBuffer();
取消发布音频文件轨道。
// 或者直接将音频文件轨道取消发布
await client.unpublish([audioFileTrack]);
 文档中心
文档中心
