功能简介
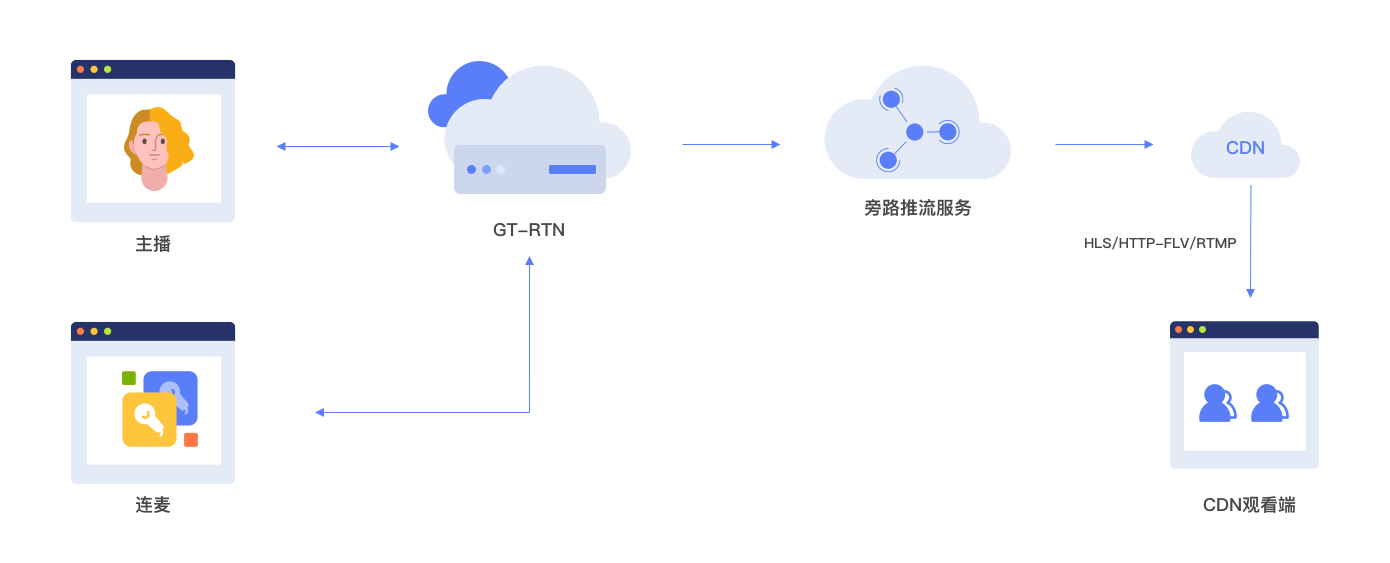
CDN 服务端推流是指将直播媒体流发布到 CDN (Content Delivery Network) 的过程。用户无需下载安装 APP 也可以在 web 浏览器中观看直播。如下图所示:

前提条件
开通 CDN 旁路推流功能,步骤如下:
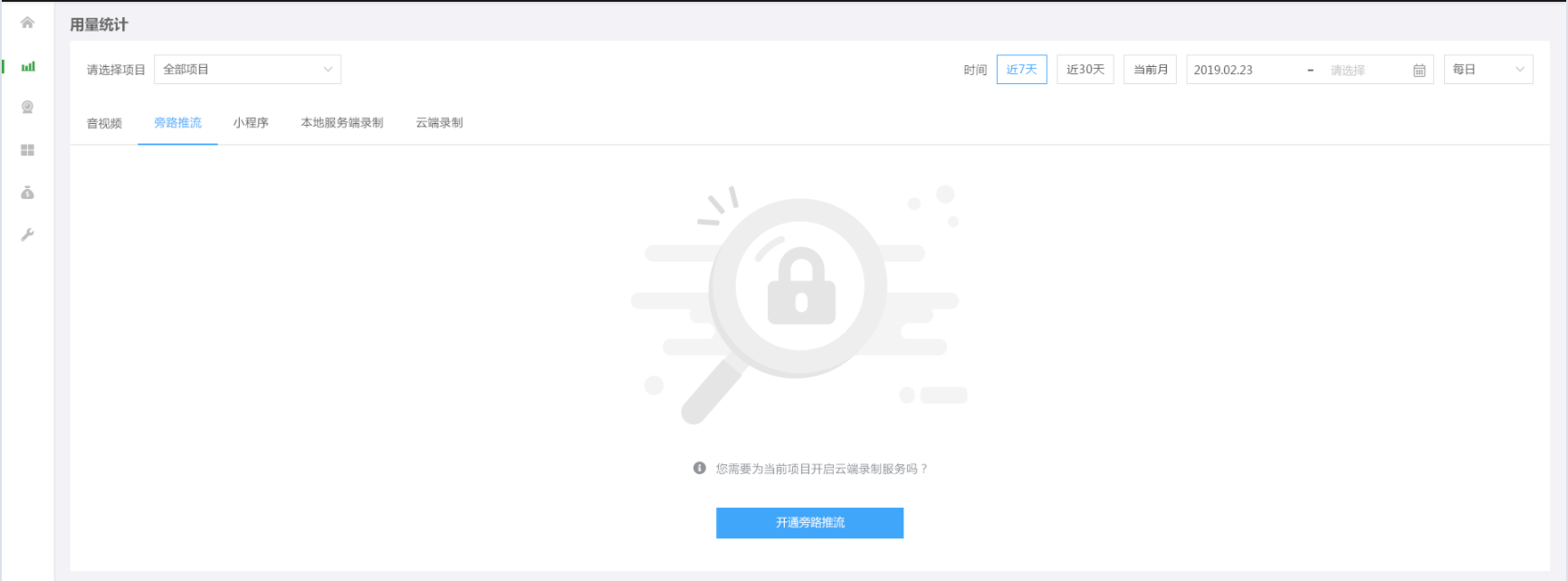
- 登录控制台,点击左侧导航栏用量统计 按钮进入用量统计页面。
- 在页面左上角展开下拉列表选择需要开通 CDN 旁路推流的项目,然后点击旁路推流下的分钟数。
 3. 点击开启旁路推流。
4. 确定开通旁路推流服务。
3. 点击开启旁路推流。
4. 确定开通旁路推流服务。
开通成功后,你可以在用量页面看到旁路推流的使用情况。
实现方法
在推 CDN 前,请确保你已在项目中完成基本的音视频功能。
你可以参考以下步骤在你的项目中实现推流 CDN:
- 调用 setLiveTranscoding 方法来设置音视频流的直播参数,如分辨率、帧率背景颜色等。如果你需要多主播在一起进行转码合图,你可以在 TranscodingUser 类中设置每个主播的参数。
- 调用 addPublishStreamUrl 方法向服务端添加 CDN 推流地址并开始推流。
- 如果你需要更新频道内合流参数,你可以再次再次调用 setLiveTranscoding 方法。
- 调用 removePublishStreamUrl 方法让服务端删除 CDN 推流地址并停止推流。
当推流状态改变时,SDK会向主播报告当前的推流状态,以确保可以进行下一步操作。如果删除或增加媒体流失败,可以通过错误码排查问题或参考注意事项。
示例代码
// CDN 推流参数设置。
LiveTranscoding config = new LiveTranscoding();
config.audioSampleRate = TYPE_44100;
config.audioChannels = 2;
config.audioBitrate = 48;
// 用于旁路推流的输出视频流的总宽度 (px)。360 为默认值。
config.width = 360;
// 用于旁路推流的输出视频流的总高度 (px)。640 为默认值。
config.height = 640;
// 设置推流输出视频的码率 (Kbps),默认值为 400。
config.videoBitrate = 400;
// 用于旁路推流的输出视频的帧率 (fps)。默认值为 15。取值范围为 [1,30],服务器会将高于 30 的帧率设置改为 30。
config.videoFramerate = 15;
// 如果 userCount > 1,则需要为每个 transcodingUser 分别设置布局。
config.userCount = 1;
//分配用户视窗的合图布局。
LiveTranscoding transcoding = new LiveTranscoding();
// 下面的 uid 应和 joinChannel() 输入的 uid 保持一致。
user.uid = 123456;
transcoding.addUser(user);
user.x = 0;
user.audioChannel = 0;
user.y = 0;
user.width = 640;
user.height = 720;
合图示例1:两人横向平铺

Canvas:
width: 640
height: 360
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 320
height: 360
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 320
y: 0
width: 320
height: 360
zOrder: 1
alpha: 1.0
合图示例2:三人纵向平铺

Canvas:
width: 360
height: 640
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 360
height: 640
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 0
y: 320
width: 180
height: 320
zOrder: 2
alpha: 1.0
User2:
userId: 789
x: 180
y: 320
width: 180
height: 320
zOrder: 2
alpha: 1.0
合图示例3:1 人全屏 + N 人悬浮小窗

Canvas:
width: 360
height: 640
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 360
height: 640
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 45
y: 390
width: 110
height: 213
zOrder: 2
alpha: 1.0
User2:
userId: 789
x: 185
y: 390
width: 110
height: 213
zOrder: 2
alpha: 1.0
注意事项
- 同一频道内最多支持 50 位主播。
- 推流转码时,anyRTC 会收取转码费用。
- 请确保转码推流和非转码推流中使用的流地址不同。
 文档中心
文档中心
