推流到 CDN
功能描述
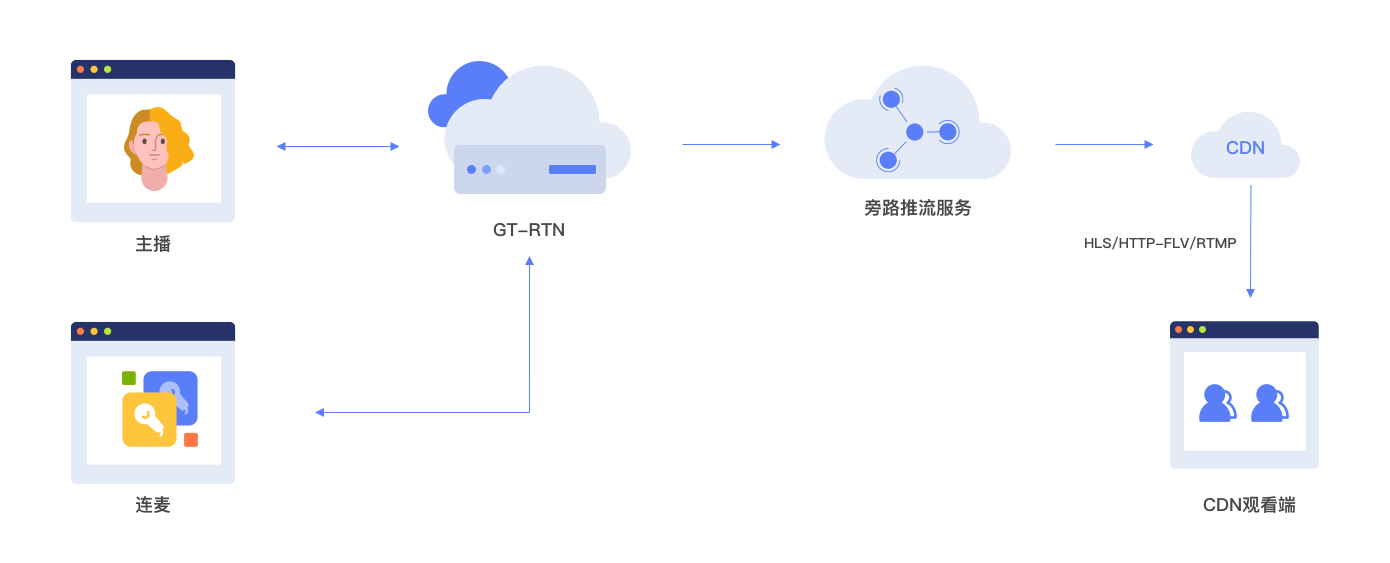
将视频流推送到 CDN (Content Delivery Network) 又称之为旁路直播,主要是适用于直播场景。例如:将主播的音视频流推送到 CDN ,然后将其内容分发至各大直播平台进行直播。
当一个频道中涉及到多个主播时,我们需要将多个直播画面合成一路画面进行转码,同时还支持设置音频属性及合图布局。
本服务为收费服务,详见 RTMP 推流收费。

前提条件
请确保已经开通 CDN 旁路直播,如果尚未开通,请参考此步骤
实现方法
操作步骤:
- 在发布音视频流之前,主播可以通过
ArRTCClient.setLiveTranscoding方法设置 CDN 推流到属性,如分辨率、码率、帧率、背景色和水印位置。如果频道中有多个主播,需要配置转码transcodingEnabled,同时在transcodingUsers中配置每个主播的视频参数,比如视频宽高、位置、层级等。 - 主播加入频道并发布本地音视频轨道成功之后,可以调用
ArRTCClient.startLiveStreaming方法开始推流,可以将(单个或多个)主播的音视频推送至 CDN 进行内容分发。 - 主播调用
ArRTCClient.stopLiveStreaming方法可以停止推流操作。 - 通过
ArRTCClient.on("live-streaming-error")/ArRTCClient.on("live-streaming-warning")方法监听推流过程中的异常情况。
示例代码
// CDN 推流参数设置。
const LiveTranscoding = {
// 用于旁路推流的输出视频流的总宽度 (px)。640 为默认值。
width: 640,
// 用于旁路推流的输出视频流的总高度 (px)。360 为默认值。
height: 360,
// 设置推流输出视频的码率 (Kbps),默认值为 400。
videoBitrate: 400,
// 用于旁路推流的输出视频的帧率 (fps)。默认值为 15。
videoFramerate: 15,
audioSampleRate: 48000,
audioBitrate: 48,
audioChannels: 1,
videoGop: 30,
// 推流输出视频的编码规格。可以设置为 Baseline (66)、Main (77) 或 High (100)。默认值 High (100)。
videoCodecProfile: 100,
userCount: 1,
userConfigExtraInfo: "",
backgroundColor: 0x000000,
// 设置水印图片(仅支持在线 PNG 文件),只支持一个水印。
watermark: {
url: "http://www.com/watermark.png",
x: 0,
y: 0,
width: 160,
height: 160,
},
// 分配用户视窗的合图布局。
transcodingUsers: [{
x: 0,
y: 0,
width: 640,
height: 360,
zOrder: 0,
alpha: 1.0,
// 下面的 uid 应和 ArRTCClient.join 输入的 uid 保持一致。
uid: 1232,
}],
};
// 注意这是一个异步方法,请确保异步操作完成后再进行下一步操作。
client.setLiveTranscoding(LiveTranscoding).then(() => {
console.log("set live transcoding success");
});
// 添加一个推流地址。transcodingEnabled 设置为 true,表示开启转码。如开启,则必须通过 setLiveTranscoding 接口配置 LiveTranscoding 类。单主播模式下,我们不建议使用转码。
// 注意这是一个异步方法,请确保异步操作完成后再进行下一步操作。
client.startLiveStreaming("your RTMP URL", true).then(() => {
console.log("start live streaming success");
})
// 删除一个推流地址,停止推流。
// 注意这是一个异步方法,请确保异步操作完成后再进行下一步操作。
client.stopLiveStreaming("your RTMP URL").then(() => {
console.log("stop live streaming success");
})
// 监听推流中途的错误, 错误码列表可以参考 API 文档
client.on("live-streaming-error", (url, err) => {
console.log("url", url, "live streaming error!", err.code);
});
API 参考
| API | 描述 |
|---|---|
| ArRTCClient.setLiveTranscoding | 设置直播推流(转码的)配置。 |
| ArRTCClient.startLiveStreaming | 开始 CDN 推流。 |
| ArRTCClient.stopLiveStreaming | 停止 CDN 推流。 |
| ArRTCClient.on("live-streaming-error") | CDN 推流出现错误。 |
| ArRTCClient.on("live-streaming-warning") | CDN 推流发生警告。 |
 文档中心
文档中心
