功能描述
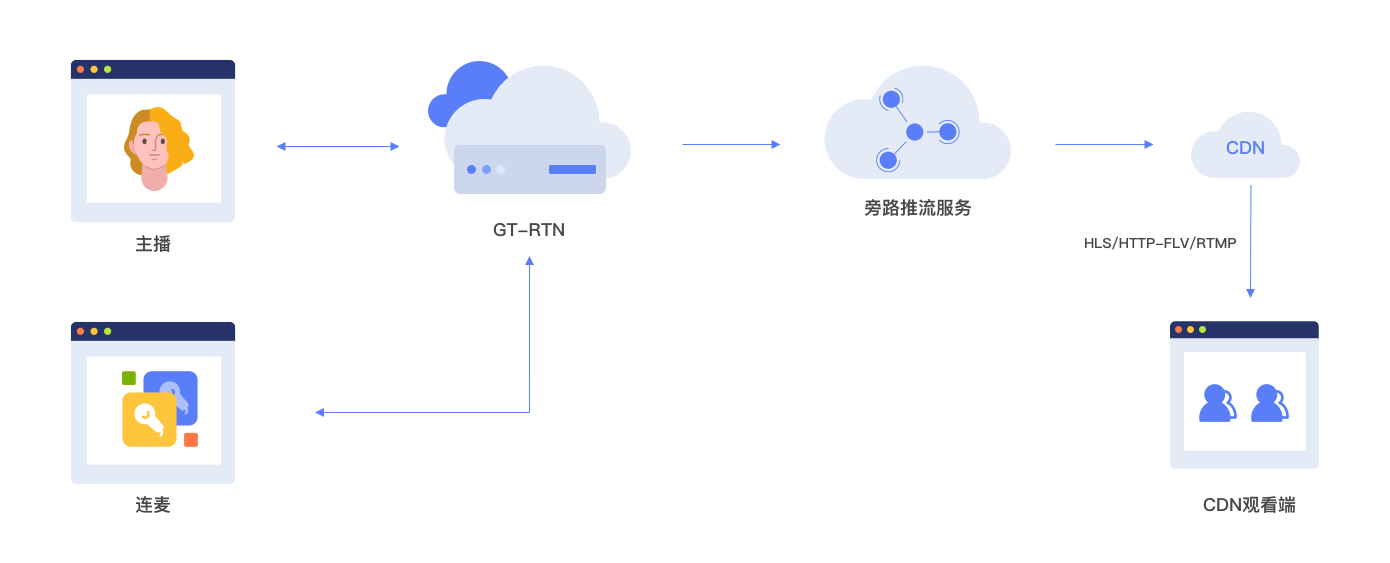
旁路直播(服务端推流到CDN)指将正在进行音视频互动的音视频流推流给第三方CDN(Content Delivery Network),支持直接推送源流和推送混合流,观看用户无需集成 APP 即可通过 Web 浏览器的方式观看直播。
同房间或不同房间的多个主播通过 RTC 将媒体数据推送到 RTN 实时通信网络,后台经过转码和布局设置将多个主播流混合成单个流(即多个视频画面混合成一个视频画面,或是多路音频合成一路音频),并设置这个流的音视频属性。

前提条件
开通 CDN 旁路推流功能,步骤如下:
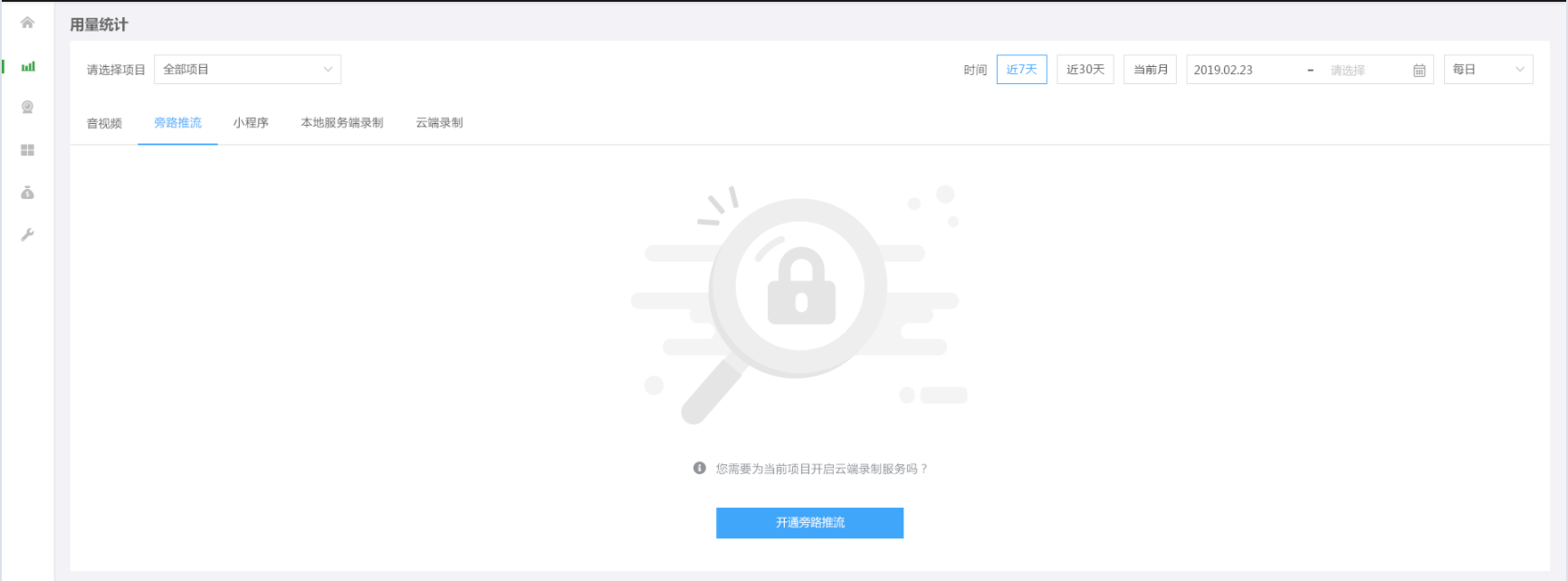
- 登录控制台,点击左侧导航栏用量统计 按钮进入用量统计页面。
- 在页面左上角展开下拉列表选择需要开通 CDN 旁路推流的项目,然后点击旁路推流下的分钟数。
 3. 点击开启旁路推流。
4. 确定开通旁路推流服务。
3. 点击开启旁路推流。
4. 确定开通旁路推流服务。
开通成功后,你可以在用量页面看到旁路推流的使用情况。
实现方法
在实现推流到 CDN 功能前,请确保你已在项目中完成基本的音视频功能。
操作步骤
-
频道内主播可以调用
setLiveTranscoding方法设置音视频流的直播参数 (LiveTranscoding),如分辨率、码率、帧率、水印和背景色位置。如果你需要多主播转码合图,请在ARLiveTranscodingUser类中设置每个主播的参数,详见示例代码。 -
频道内主播可以调用
addPublishStreamUrl方法向 CDN 推流直播中增加指定的一路媒体流。推流地址可以在推流后动态增删。请通过
transcodingEnabled设置是否转码推流。 -
(可选)频道内主播再次调用
setLiveTranscoding方法更新音视频流的直播参数 (ARLiveTranscoding)。直播参数(
ARLiveTranscoding)更新时,rtcEngineTranscodingUpdated回调会被触发并向主播报告更新信息。 -
频道内主播可以调用
removePublishStreamUrl方法向 CDN 推流直播中删除指定的一路媒体流。
推流状态改变时,SDK 会触发 rtmpStreamingChangedToState 回调向主播报告当前推流状态。请确保收到该回调后再调用 API 进行下一步操作。如果增加或删除一个推流地址失败,请通过错误码排查问题。更多问题请参考注意事项。
示例代码
// Objective-C
//分配用户视窗的合图布局。
ARLiveTranscodingUser *user = [[ARLiveTranscodingUser alloc] init];
// 下面的 uid 应和 joinChannel() 输入的 uid 保持一致。
user.uid = @"123456";
user.rect = CGRectMake(0, 0, 640, 720);
ARtcEngineKit *rtcKit = [ARtcEngineKit sharedEngineWithAppId:<#T##NSString#> delegate:nil];
// CDN 推流参数设置。
ARLiveTranscoding *transcoding = [[ARLiveTranscoding alloc] init];
transcoding.audioSampleRate = ARAudioSampleRateType44100;
transcoding.audioChannels = 2;
transcoding.audioBitrate = 48;
// 用于旁路推流的输出视频流的 width × height (px)。480 x 640 为默认值。
transcoding.size = CGSizeMake(480, 640);
// 设置推流输出视频的码率 (Kbps),默认值为 400。
transcoding.videoBitrate = 400;
// 用于旁路推流的输出视频的帧率 (fps)。默认值为 15。取值范围为 [1,30]。anyRTC 服务器会将高于 30 的帧率设置改为 30。
transcoding.videoFramerate = 30;
// 推流输出视频的编码规格。可以设置为 Baseline (66)、Main (77) 或 High (100)。如果设置其他值,anyRTC 会统一设为默认值 High (100)。
transcoding.videoCodecProfile = ARVideoCodecProfileTypeHigh;
transcoding.transcodingUsers = @[user];
// CDN 推流参数设置。注意:调用这个接口前提是需要转码;否则,就不要调用这个接口。
[rtcKit setLiveTranscoding:transcoding];
// 添加一个推流地址。transcodingEnabled 设置为 true,表示开启转码。如开启,则必须通过 setLiveTranscoding 接口配置 ARLiveTranscoding 类。单主播模式下,我们不建议使用转码。
[rtcKit addPublishStreamUrl:streamUrl transcodingEnabled:YES];
// 删除一个推流地址。
[rtcKit removePublishStreamUrl:streamUrl];
合图示例1:两人横向平铺

Canvas:
width: 640
height: 360
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 320
height: 360
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 320
y: 0
width: 320
height: 360
zOrder: 1
alpha: 1.0
合图示例2:三人纵向平铺

Canvas:
width: 360
height: 640
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 360
height: 640
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 0
y: 320
width: 180
height: 320
zOrder: 2
alpha: 1.0
User2:
userId: 789
x: 180
y: 320
width: 180
height: 320
zOrder: 2
alpha: 1.0
合图示例3:1 人全屏 + N 人悬浮小窗

Canvas:
width: 360
height: 640
backgroundColor: #FFFFFF
User0:
userId: 123
x: 0
y: 0
width: 360
height: 640
zOrder: 1
alpha: 1.0
User1:
userId: 456
x: 45
y: 390
width: 110
height: 213
zOrder: 2
alpha: 1.0
User2:
userId: 789
x: 185
y: 390
width: 110
height: 213
zOrder: 2
alpha: 1.0
API 参考
setLiveTranscodingaddPublishStreamUrlremovePublishStreamUrlrtcEngineTranscodingUpdatedrtmpStreamingChangedToState
 文档中心
文档中心
