本文主要介绍如何快速跑通 anyrtc-Miniapp-Tutorial Demo。
Demo 体验
| 在线体验 | Demo 源码 |
|---|---|
 | DEMO 源码 |
开发前提条件
-
注册 一个有效的 anyRTC 账号
-
在控制台创建一个项目
-
项目配置接口权限
申请微信小程序「推流组件」和「拉流组件」的权限,步骤如下:
-
查看申请「推流组件」和「拉流组件」权限的条件。
-
登录微信小程序控制台,修改服务类目,在「设置」-「基本设置」-「基本信息」中找到「服务类目」,点击后方的修改,修改成功符合步骤1要求的类目。
-
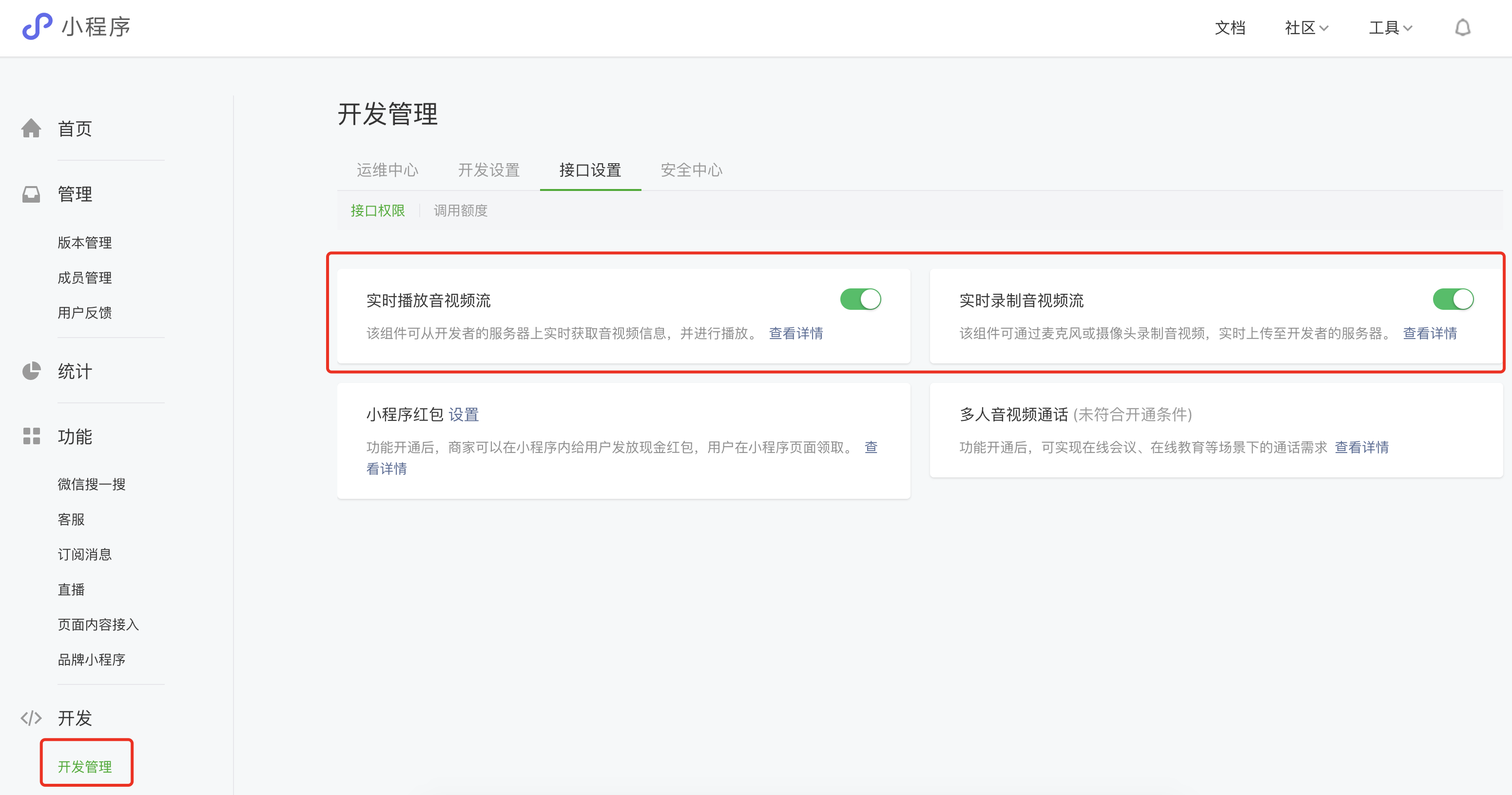
登录微信小程序控制台,开通组件权限,在「开发管理」-「接口设置」中打开「实时播放音视频流」和「实时录制音视频流」的开关,见下图。

-
-
项目配置合法域名
前往小程序管理后台 ,找到「开发」-「开发管理」- 「开发设置」 - 「服务器域名」,点击修改,按照下方的域名进行设置并提交保存,注意事项请参考这里。
// request合法域名
https://wtgw.agrtc.cn
// socket合法域名
wss://wtnode.agrtc.cn
wss://wtnode1.agrtc.cn
wss://wtnode2.agrtc.cn
wss://wtnode3.agrtc.cn
本地调试可以在「项目设置」中勾选 不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书
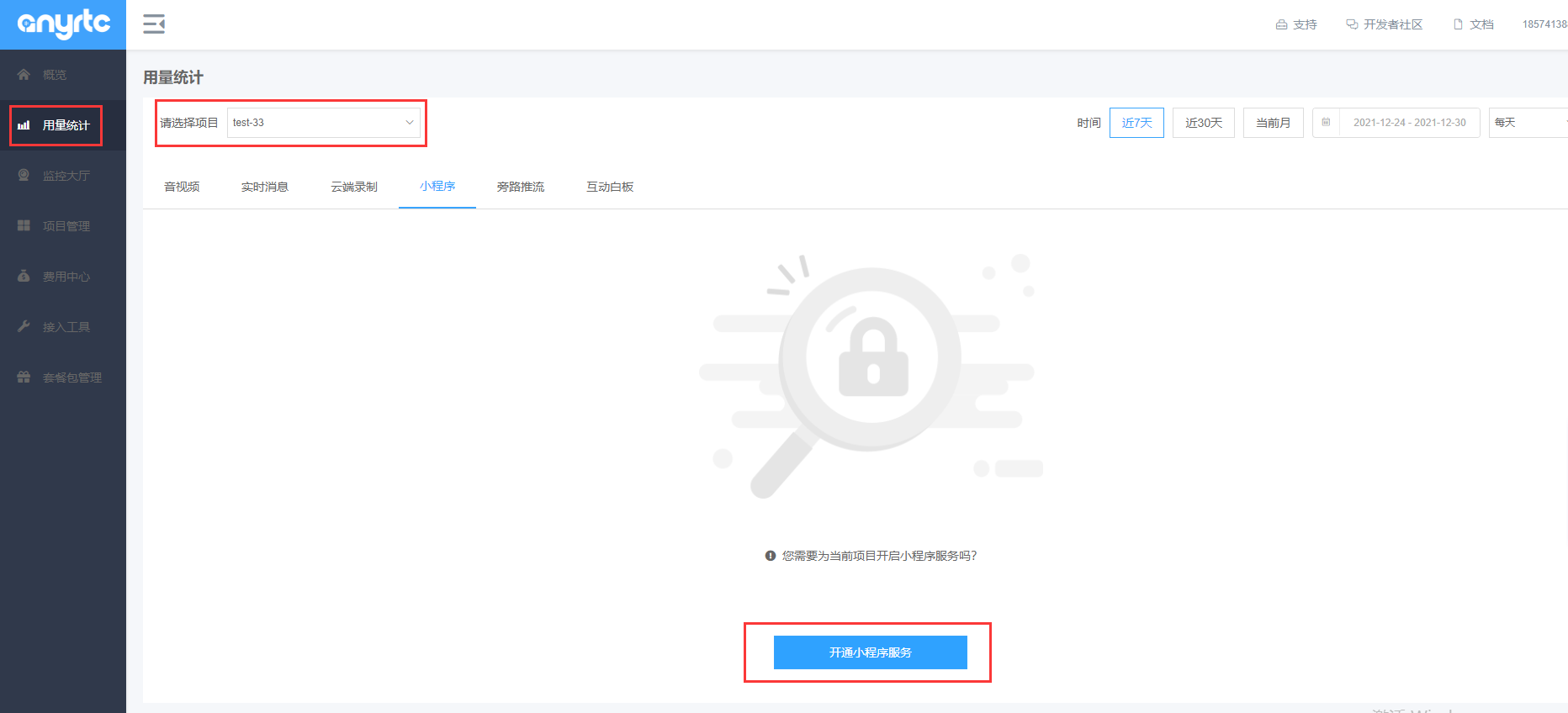
- 开通小程序服务
参考图中所示,在anyRTC控制台开通小程序服务

操作流程
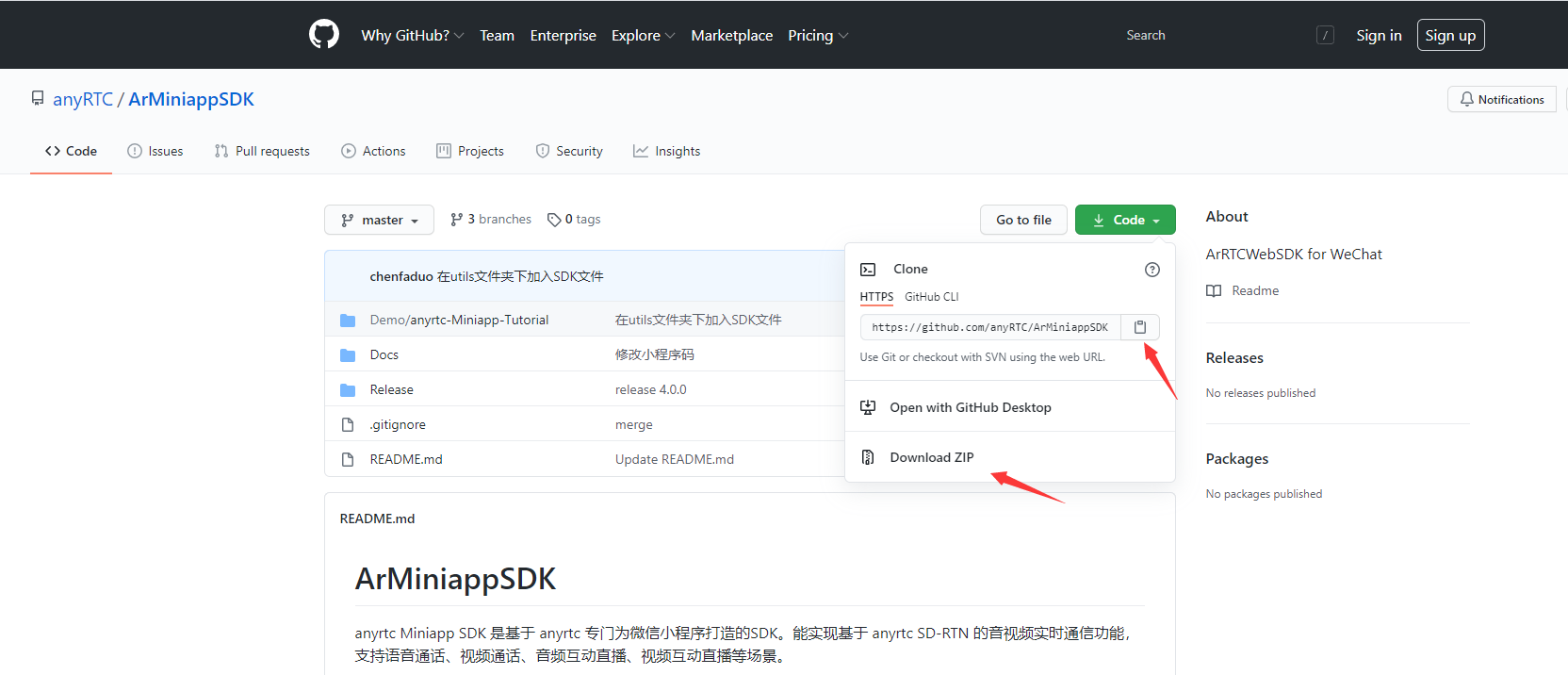
1.下载 SDK 和 Demo 源码
-
前往 GitHub 查看完整的源码和代码逻辑。

-
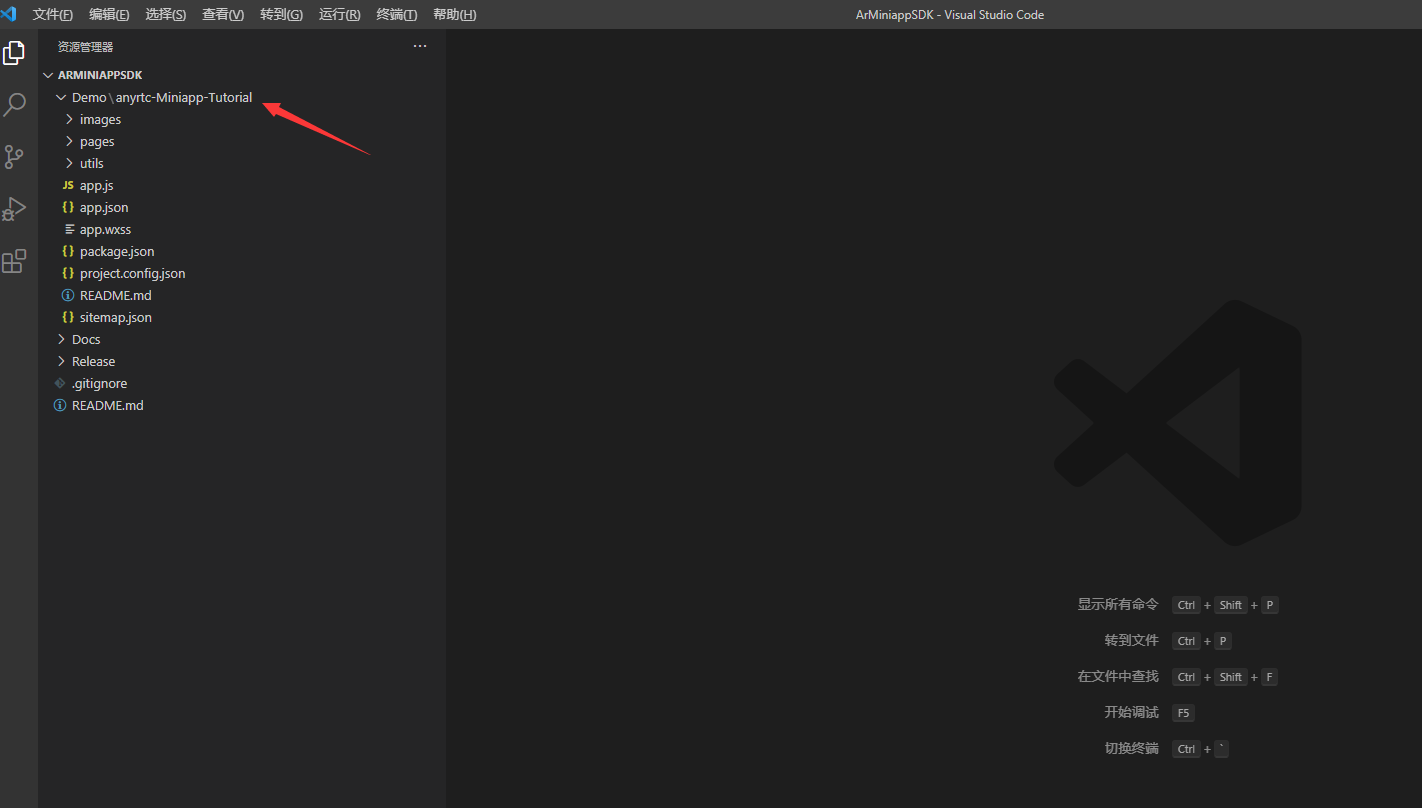
clone 或 Download ZIP 以后,找到如下文件即可。

2. 安装 SDK 及依赖
打开下载的 Demo 工程,进入根目录。
npm install
3. 构建 npm
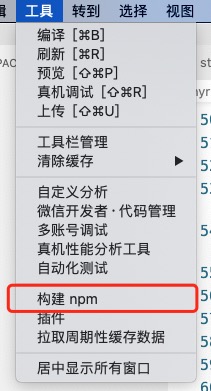
打开「微信开发者工具」,在菜单栏中找到「工具」,点击「构建npm」。

4.配置 APP ID
打开下载的 Demo 工程,替换 utils/config.js 文件中的 APPID 字段。
export default {
APPID: '', // anyRTC 官网创建的appid,非小程序appid。
SERVERADD: 'wtgw.agrtc.cn',
PORT: 443,
WSS: true,
};
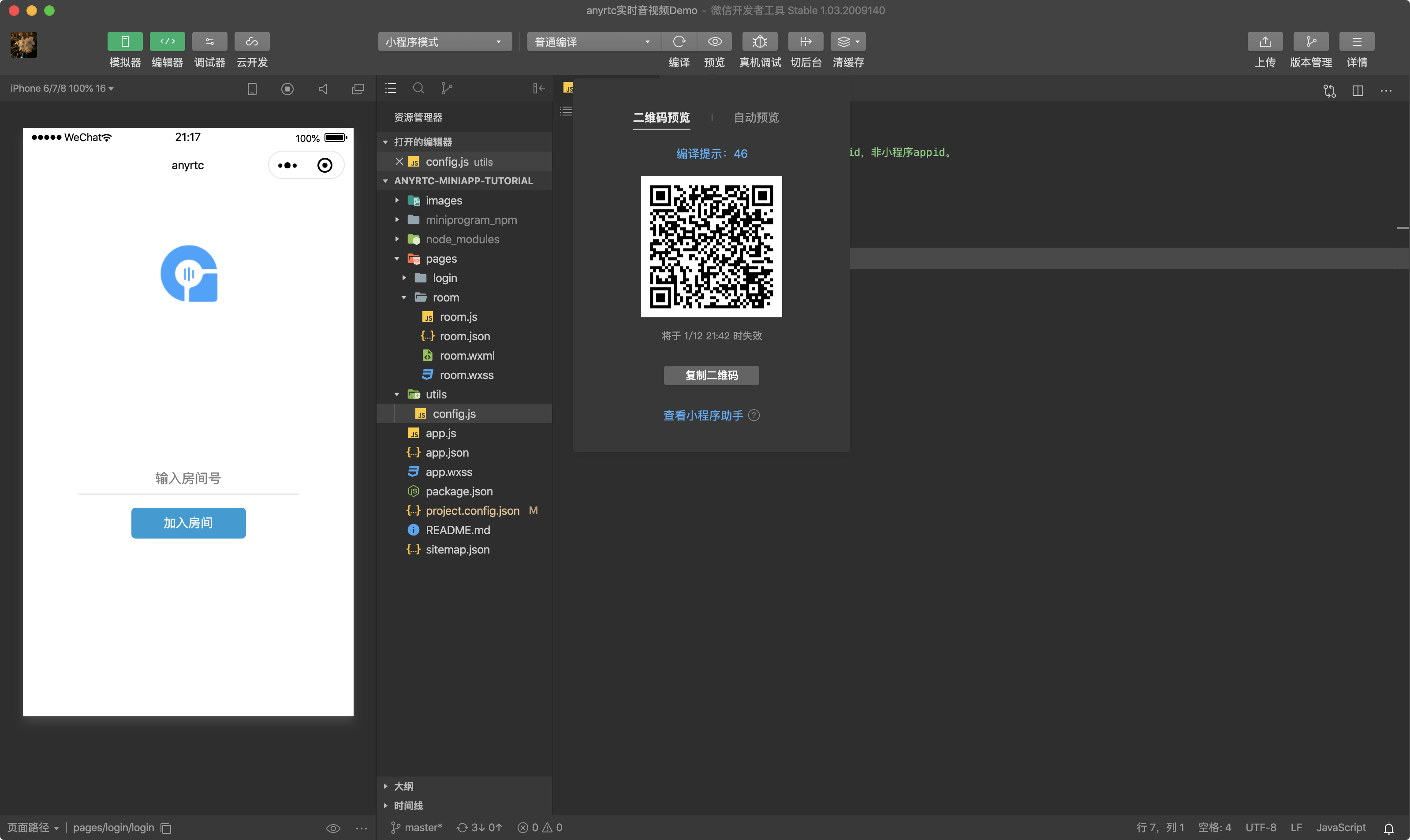
5.编译运行

 文档中心
文档中心
