本文主要介绍如何快速跑通 ArRTM-Web-Tutorial Demo。
开发环境要求
-
一款支持 RTM SDK 的主流浏览器:
浏览器 兼容性 Chrome 49+ ✔ Safari 9+ ✔ Firefox 52+ ✔ 微信浏览器 ✔ QQ 浏览器 10.5+ ✔ Internet Explorer 11+ ✔
前提条件
- 注册 anyRTC 开发者账号,并完成 实名认证。
- 创建一个项目,并获取「项目的 APP ID」。
操作步骤
1.下载 SDK 和 Demo 源码
前往 GitHub 下载最新的 SDK 以及示例项目。
2.配置 APP ID
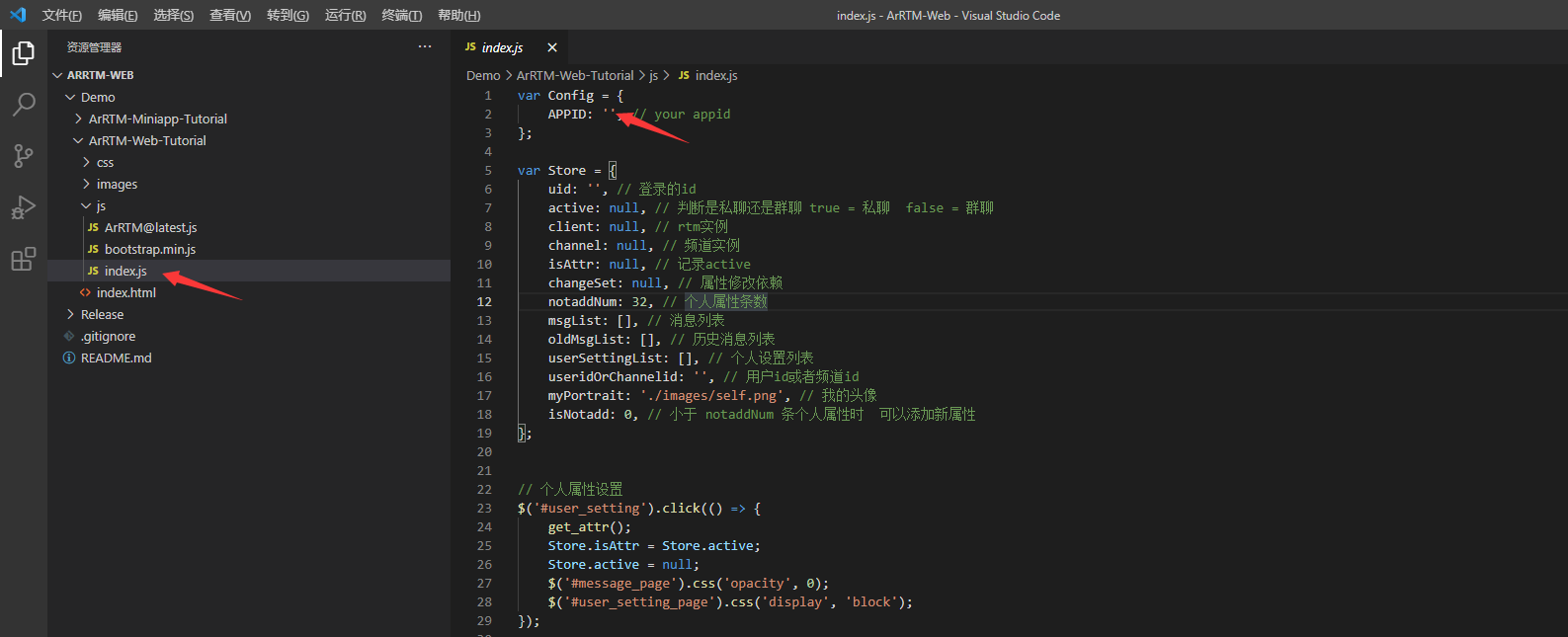
打开下载的 Demo 工程,配置 ArRTM-Web\Demo\ArRTM-Web-Tutorial\js\index.js 文件中的 APPID 字段。

3.运行
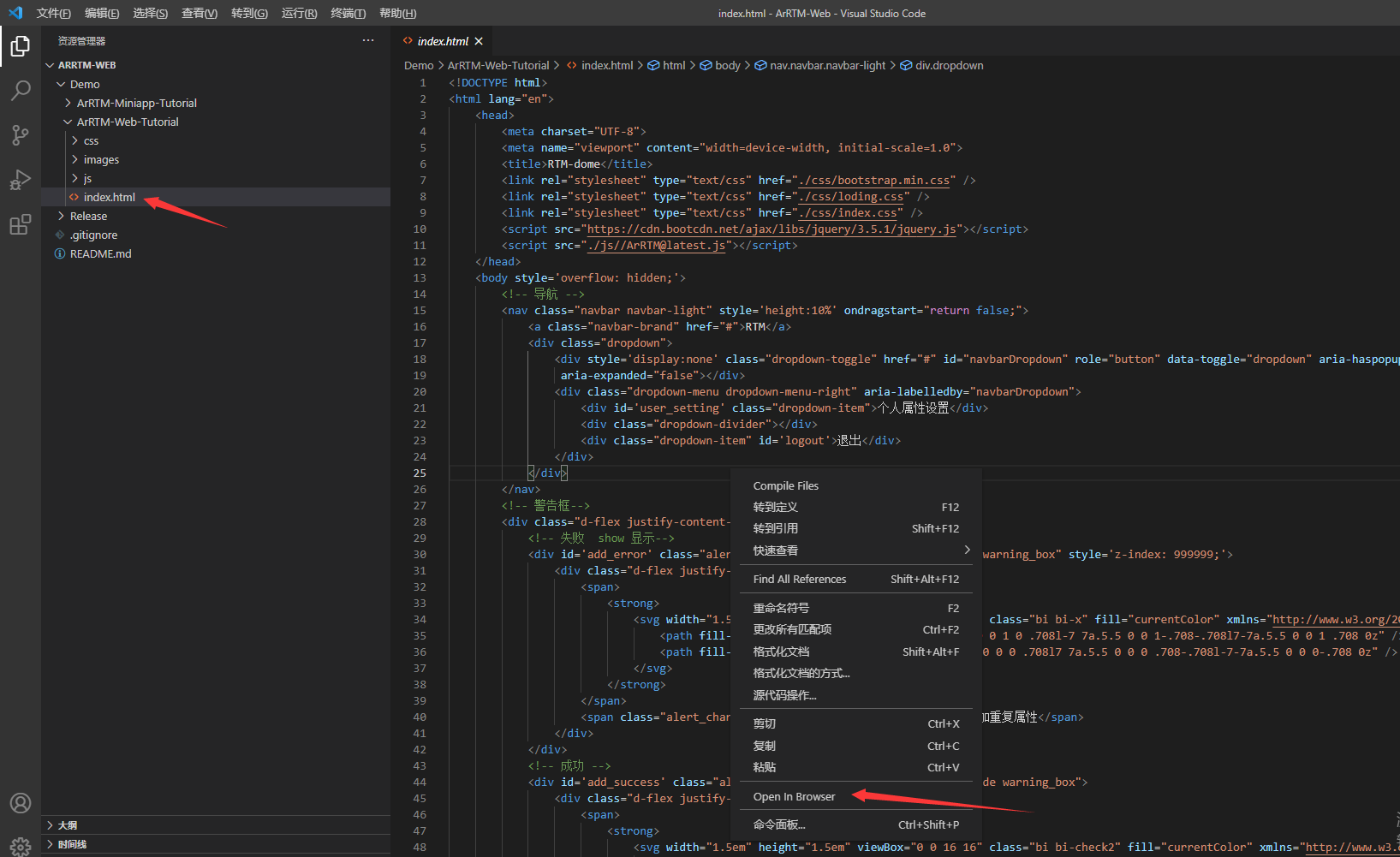
运行 ArRTM-Web\Demo\ArRTM-Web-Tutorial\index.html 文件。

常见问题
- 运行
index.html文件,浏览器弹出 "请输入正确的 APPID" 提示; - 答:参考2.配置 APP ID。
 文档中心
文档中心
