本文主要介绍如何快速跑通 ArRTM-Miniapp-Tutorial Demo。
Demo 体验
| 扫码体验 | Demo 源码 |
|---|---|
 | DEMO 源码 |
开发环境要求
- 微信开发者工具;
- 基础库 >= 1.7.0
前提条件
- 注册 anyRTC 开发者账号,并完成 实名认证。
- 创建一个项目,并获取「项目的 APP ID」。
- 注册小程序账号。
操作步骤
步骤1:下载 SDK 和 Demo 源码
前往 GitHub 下载最新的 SDK 以及示例项目。
步骤2:安装 SDK 及依赖
打开下载的 Demo 工程,进入根目录。
npm install
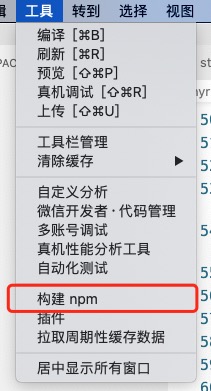
步骤3:构建 npm
打开「微信开发者工具」,在菜单栏中找到「工具」,点击「构建npm」。

步骤4:配置 APP ID
配置项目安全域名
登录微信小程序控制台,在「开发管理」-「开发设置」下方找到「服务器域名」点击修改,分别配置 requset 和 socket 的安全域名,详情见下方配置。
| request 合法域名 | socket 合法域名 |
|---|---|
| https://rtmgw.agrtc.cn | wss://node1.rtm.agrtc.cn wss://node2.rtm.agrtc.cn wss://node3.rtm.agrtc.cn wss://node4.rtm.agrtc.cn wss://node5.rtm.agrtc.cn wss://node6.rtm.agrtc.cn wss://node7.rtm.agrtc.cn wss://nodehk.agrtc.cn wss://nodehk1.agrtc.cn |
| 私有云地址 (部署了私有云的情况下) |
调试阶段,可以在微信开发者工具中勾选项目配置中的「不校验合法域名」选项。
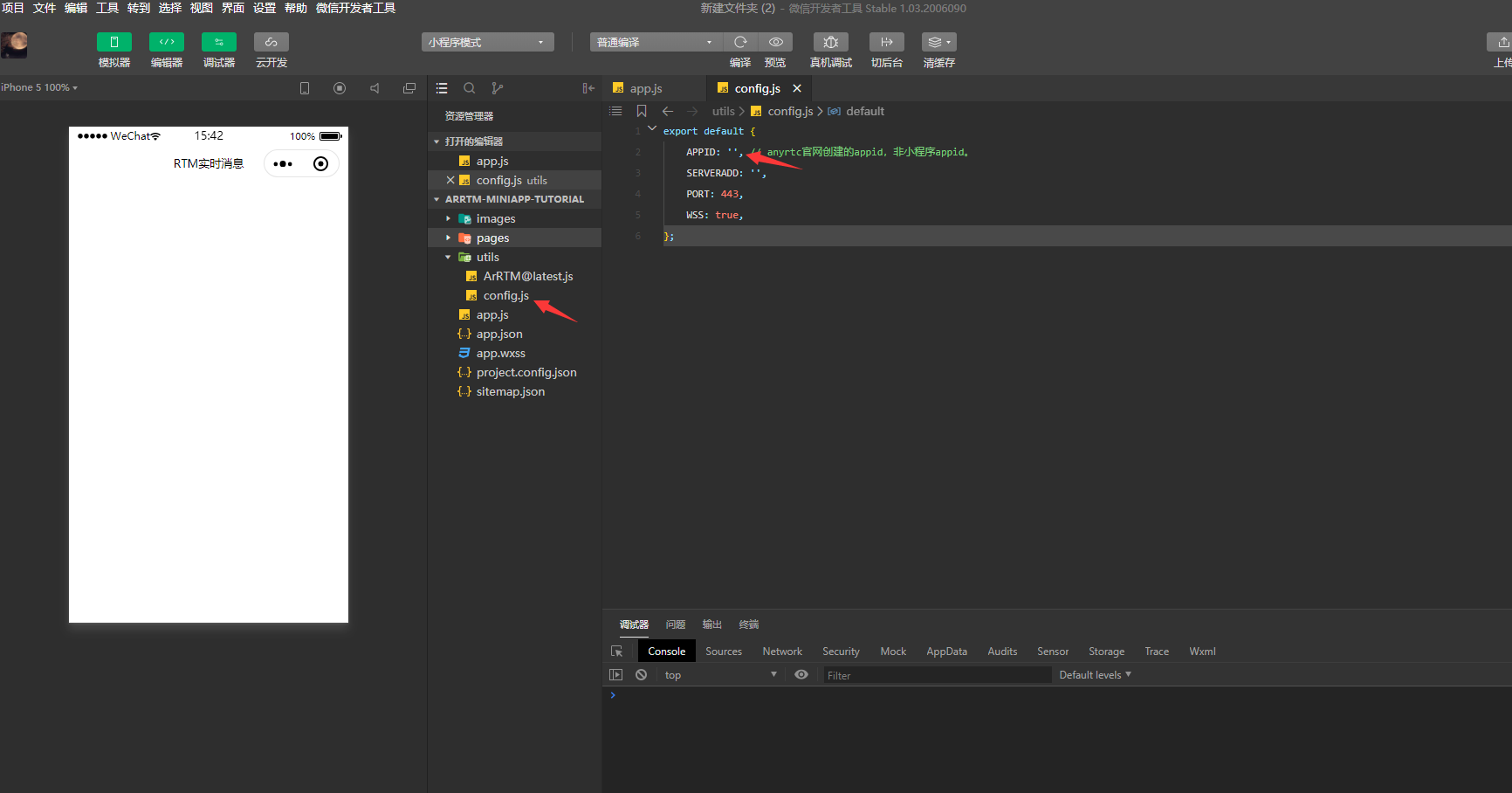
配置 APP ID
打开下载的 Demo 工程,配置 ArRTM-Web\Demo\ArRTM-Miniapp-Tutorial\utils\config.js 文件中的 APPID 字段。

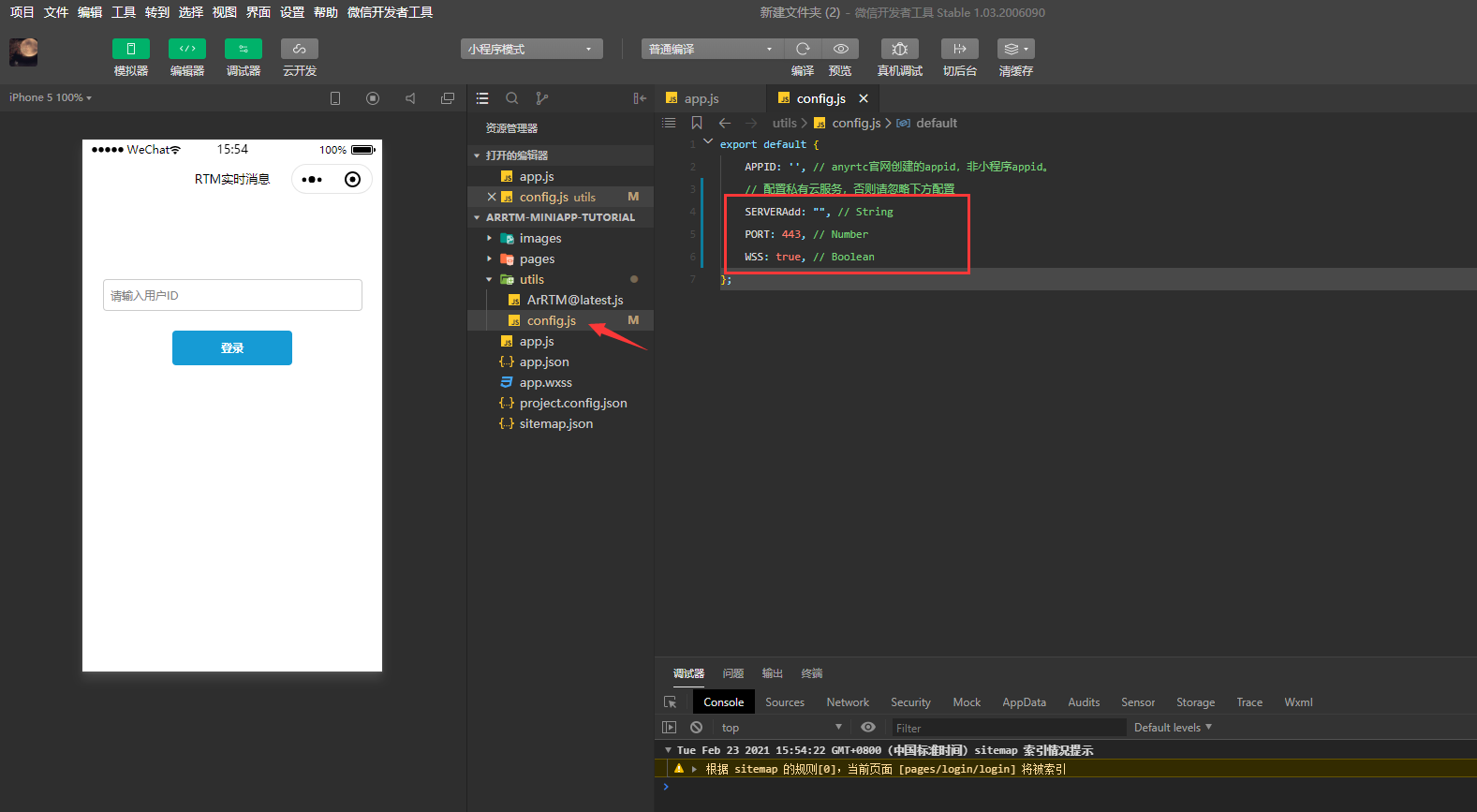
私有云配置
如果部署了私有云,需要设置私有云地址、端口以及是否使用 HTTPS/WSS。

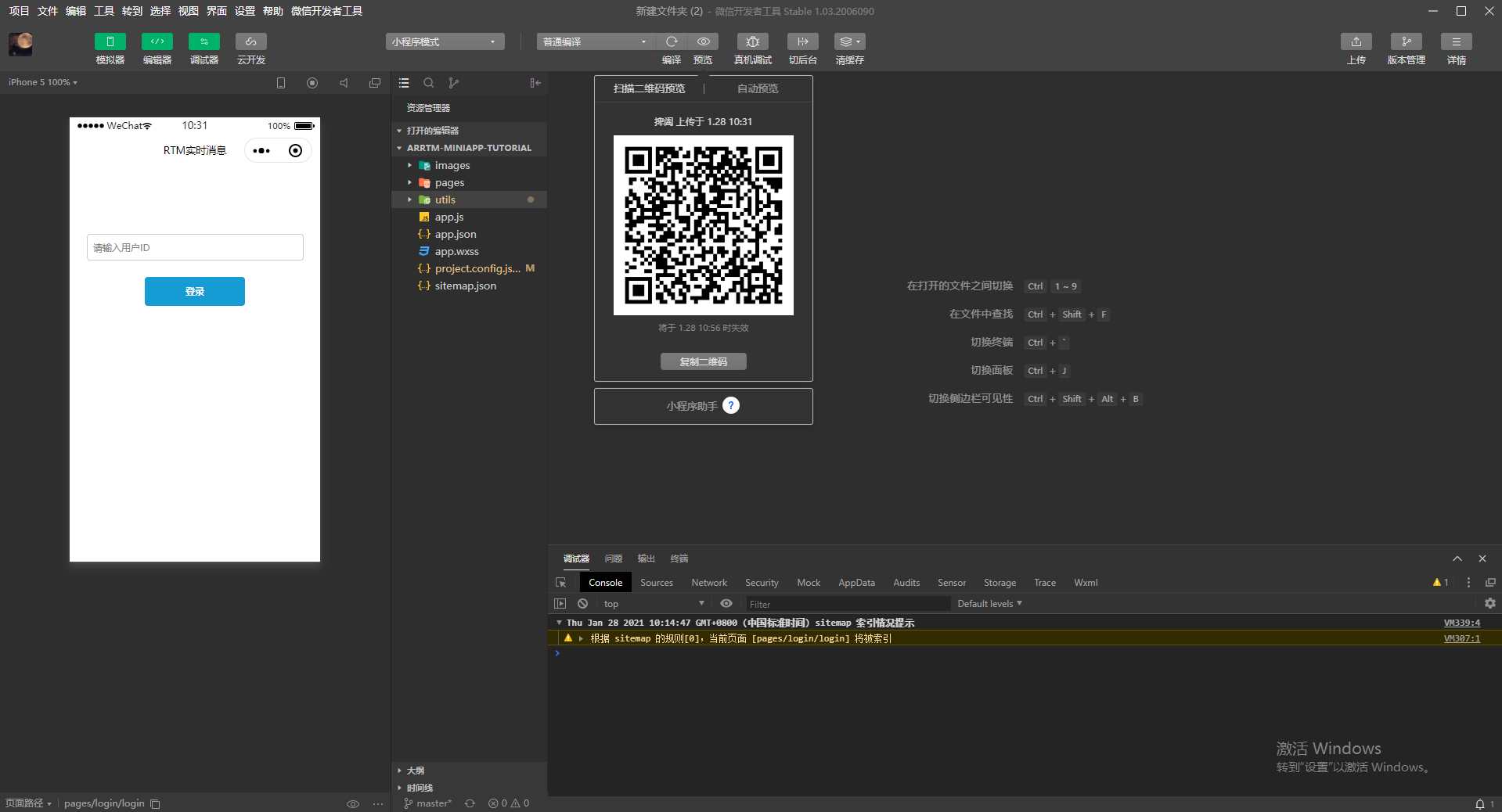
步骤5:运行

相关文档
使用微信小程序 SDK 开发过程中,你还可以参考如下文档:
 文档中心
文档中心
